Après le Flat design, place au Material design !
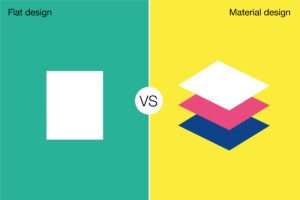
Alors que le flat design a largement envahi la toile ces dernières années avec ses formes aplaties et ses couleurs flashy, la tendance est à présent au Material Design.
Ce concept élaboré par Google, initialement destiné aux applications Androïd, devrait peu à peu se démocratiser.
Des ombres pour un effet plus réaliste
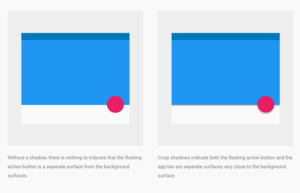
Inspiré du flat design, avec ses mêmes formes minimalistes et aplats de couleurs vives, le material design repose sur de nouveaux critères bien définis. Parmi ces derniers, on compte notamment les ombres et surbrillances avec des éléments qui doivent apparaître comme superposés les uns sur les autres et créer grâce aux jeux de lumière, un effet 3D plus réaliste.
Un design simple et intuitif
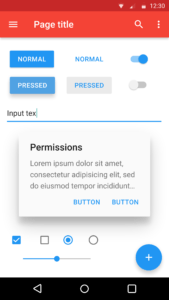
L’accent est également mis sur les actions des utilisateurs, ce qui implique un design intuitif, simple et épuré qui va permettre de mieux faire ressortir toutes les actions possibles.
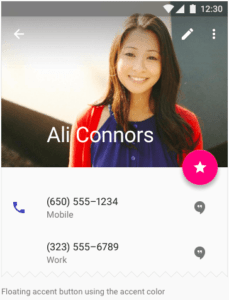
Le choix des couleurs, la typographie, l’organisation de l’espace et la cohérence de l’échelle sont donc des composantes essentielles qui permettent de hiérarchiser les éléments et de créer du sens. Ce caractère très intuitif permet de créer des évidences comme le fait qu’un simple rond rouge corresponde à un bouton par exemple.
Un mouvement continu pour des interactions plus fluides
Le dernier principe fort du material design est le mouvement et l'ergonomie. L’accent est mis sur la cohérence et la fluidité des transitions qui facilitent les interactions et améliorent l’expérience utilisateur. On comprend mieux ainsi le nom de material design, qui a été conçu dans l’idée d’apporter un comportement physique réalistes aux composants du design. L’interaction se fait comme on tournerait les pages d’un album photos par exemple. Ainsi lors d'une interaction, les éléments cliqués peuvent en toute fluidité, s'agrandir, se déplacer, passer en second plan, sans jamais disparaître de l'écran.
Ce design offre donc une approche très intuitive et conviviale, totalement "user friendly".
Pour vous aider à y voir un peu plus clair, voici une courte vidéo de présentation réalisée par Google !
Et pour encore plus de précisions, si vous êtes à l'aise avec l'anglais, cliquez ici pour voir le site dédié de Google.